views

Alright so here’s the thing—if you’re running an online store and not using a product carousel, you’re kind of missing out. Like seriously. You could be showing off way more products without making your site look like a total clutter fest.
Let’s be real—shopping online is a visual thing. People scroll through, skim pics, maybe read a bit, but really... it’s all about the images. If your product photos aren't front and center, you're just gonna lose attention fast. No one’s tryna read paragraphs on a product page anymore, they just wanna see what they’re buying.
Images Are Everything For Products
Whether you are shopping for makeup, electronics, or furniture, what do you look at first? The pictures, duh. If those images are low quality or hard to find, you're clicking off that page in like two seconds. No joke.
Product images give off a whole vibe. They say everything about your store's quality, whether it’s professional, sketchy, or actually worth buying from. That's why online stores need to go all in on photos. No blurry stuff. No one weird angle. Just good clean visuals that make people wanna add to cart.
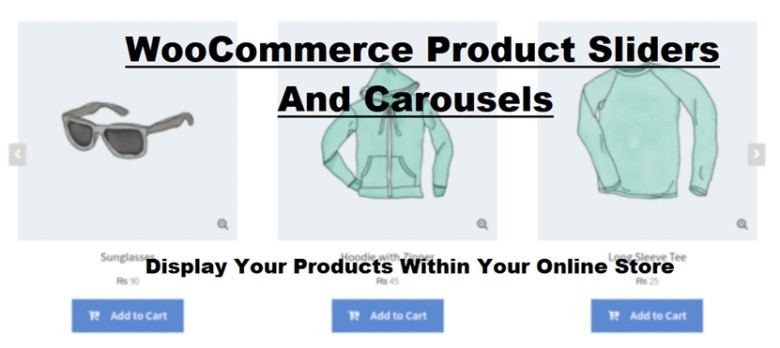
But Why Just One Image? Add a Slider, Obviously
So yeah, having good product photos is basic. But having lots of good ones in a way that doesn’t mess up your layout? That’s where sliders come in. They let you show multiple pics in a smooth lil scroll—without making your page look like a scroll-a-thon mess.
You’ve probably seen these already, even if you didn’t know what they were called. They're those moving side-scroll things where you can swipe through items. That’s called a product carousel or product slider.
And in eCommerce, they’re like, actually super helpful. They let you show off categories, related stuff, trending things, whatever you want. Visitors don’t have to go digging through the menu or clicking through a million pages. It's just... all there. On one strip. Ready to be clicked.
What Even Is a Product Carousel Anyway?
Okay so to explain it without sounding techy—it’s like a slideshow of products. Usually placed on your homepage or product pages. You can scroll left or right and it keeps cycling through whatever products you wanna show.
You can set it up to show featured items, bestsellers, random picks, same-category stuff, literally anything. And it's not just for show—it actually helps people find stuff they wanna buy.
If you're running a WooCommerce site, which most small stores do, adding a product carousel is actually not that deep. You just use a plugin like the WooCommerce Product Slider and you’re kinda good to go.
Wait... WooCommerce Product Slider? What's That?
Okay so WooCommerce is basically this platform that helps you build your online store on WordPress. It’s like, the most common one. And there’s this plugin called the WooCommerce Product Slider that adds carousels to your site without you needing to touch any weird code or do some dev magic.
It’s drag and drop stuff, pick your products, pick how many you want to show, and boom—done.
And we’re not here tryna sell you this plugin or anything. We’re just saying—it’s one of the tools people use and it’s considered pretty decent in the whole product slider world.
How to Add a Product Carousel (Don’t Worry, It’s Easy)
Okay here's a step-by-step that's not boring and actually doable:
Step 1: Install WooCommerce
Go to your WordPress dashboard → Plugins → Add New → Search “WooCommerce” → Install and activate it.
If your store’s already live, you probably already did this.
Step 2: Search for “WooCommerce Product Slider” Plugin
Go back to the Plugins section, type in “WooCommerce Product Slider.”
Pick the one you like. Some are free, some have paid versions too. Install & activate.
Step 3: Go to Plugin Settings
Once it's installed, you’ll get a new menu item in your dashboard (usually called Product Sliders or something like that). Click it.
Step 4: Create Your First Carousel
Click “Add New” or “Create Slider” or whatever it says. Then pick what type of products you wanna show (featured, by category, random, etc.).
Step 5: Style It Up
Set how many products per slide, if you want arrows or dots, how fast it scrolls, stuff like that. Try not to overdo it though. Keep it chill and clean.
Step 6: Copy the Shortcode
Once you're done, the plugin will give you a shortcode. That’s just a fancy lil’ copy-paste code.
Step 7: Paste It Anywhere
Go to the page where you want the carousel (homepage, product page, category page, whatever) → paste the shortcode → update the page → and that’s it.
Told you it was easy.
Where Should You Put It?
Okay this is where people mess up. Don’t put sliders all over the place just cuz you can. You wanna be smart about it. Here’s where it actually makes sense:
- Homepage: Put one at the top to show off your best products.
- Product Pages: Add a related items slider at the bottom.
- Category Pages: Use one for “New In” or “Trending Now.”
- Cart Page: Throw in “You Might Also Like” stuff to get people adding more.
Try not to add 5 different sliders on the same page. One or two max, or else it’s just chaos.
Are They Really Worth It Though?
Lowkey? Yeah. Product carousels can actually help people stay on your site longer and look at more stuff. If someone lands on your homepage and sees one item, maybe they click off. But if there’s a whole slider with 10 things they might like? They’ll probably stick around and maybe buy something.
Plus it just makes your store look more organized. Like, instead of a massive grid of items, it breaks things down into scrollable sections that are easy to process.
It’s not some miracle tool that’ll explode your sales overnight, but it does help. A lot.
And its a Wrap
So yeah, if you’ve got an eCommerce store and you’re trying to make it not feel like a basic template site from 2010—add a product carousel. It makes your store feel more alive, it helps people find what they’re looking for faster, and it just... looks cooler.
Use your good product images, set up a clean layout, don’t overdo it, and make sure it's actually showing stuff people wanna see.
And if you’re using WooCommerce, the WooCommerce Product Slider plugin is probably the easiest way to get started. Not saying it's the only way, but it’s one people keep coming back to.
So try it out. Play around with it. And make your store look like someone actually cares.
Need help figuring out which products to put in your slider? Start with your bestsellers. Or stuff that’s not getting enough clicks. You got this.





















Comments
0 comment